martes, 20 de julio de 2010
Kerpoof - Plataforma infantil
Dabbleboard - Pizarra digital colaborativa
TWIDDLA - Pizarra digital online
Las posibilidades que nos brinda son varias, desde la navegación web conjunta hasta establecer conversaciones de chat, con posibilidad de charlas de voz. Además, nuestro área de trabajo podrá estar en blanco, aunque podremos trabajar sobre cualquier imagen que hayamos subido desde nuestros sistemas locales o sobre cualquier página web que hayamos cargado.
Sobre este área podemos realizar dibujos a mano alzada, añadir una serie de formas geométricas, escribir notas de textos e insertar otras imágenes encima, disponiendo de un clipart de objetos. En los dos primeros casos, tanto el dibujo a mano alzada como las formas geométricas, sobre ellas podemos determinar el grosor de sus trazos así como los colores. También podemos tomar capturas de nuestra pizarra en un momento dado, guardando las imágenes con sus nombres en nuestro área de imágenes personales.
Gickr - Gif animados online
10 es el número máximo de fotografías que podemos subir para las animaciones, También podemos elegir el frame rate, es decir los frames por segundo. A mayor framerate, más tamaño y por tanto, más fluido se verá el gif y más parecerá eso, un vídeo.
La novedad está en que recientemente han añadido la posibilidad de crear animaciones gif a partir de los vídeos de YouTube en distintos tamaños: de 200, 150, 100 ó 50 píxeles incluyendo un logo sólo el de 200 píxeles.
Cuando termina el proceso, podemos ver la animación y tambien tenemos la url directa de la animación, el código HTML para incluir en nuestro sitio web, el BBcode para publicarla en foros y como última posibilidad, podemos descargarla directamente a nuestro escritorio.
Ejemplo de una animación
Make your own animation
lunes, 19 de julio de 2010
Programas - Licencia gratuita
Inkscape: Es un editor de gráficos vectoriales, open source. La palabra significa ink (tinta) y scape (paisaje o vista). Es la competencias a los programas comerciales como Adobe Illustrator, Corel Draw, Freehand. Almacena sus gráficos en formato vectoriales Scalable Vector Graphics (SVG).
En la siguiente página encontrará más información sobre Inkscape http://www.inkscape.org.
Para descargar el programa pulsar aqui
Interesante programa para el alumno porque permite la posibilidad de aumentar la creatividad, desarrollar habilidades en gráficos vectoriales como también una vez finalizada puede subir sus esbozos a un hosting de imágenes.
Video sobre Inkscape
Permite crear gráficos y logos, cambiar la medida y recortar fotografías, eliminar elementos no deseados de las imágenes, etc. Para más información acceder a su página oficial http://www.gimp.org.
Para descargar Gimp pulse aquí
Video sobre Gimp
Blender: es un programa de modelado en 3D. Está orientado a artistas y profesionales del diseño
y multimedia, puede ser usado para crear, visualizaciones 3D estáticas o vídeos de alta calidad.
También incorpora un motor de 3D en tiempo real el cual permite la creación de contenido tridimensional interactivo que puede ser reproducido de forma independiente. Para más información acceder a la página oficial http://www.blender.org.
Blender se desarrolla como software libre, su descarga y su uso es completamente gratuito. Para su descarga pulse aquí.
Para descargar el programa pulsar aquí. Tutorial de Audacity en PDF.
Video tutorial de Audacity
Video Tutorial sobre Sketch Up
sábado, 17 de julio de 2010
Wordle: Nubes de palabras
Ingresar las palabras o el texto deseado y una vez finalizado presionar el botón GO para generar la nube de palabras.
Si deseamos guardar la nube en la galería de Wordle seleccionar la opción Save To Public Gallery...
Si deseamos publicar la nube de palabras en nuestro blog, tenemos que copiar el código que nos brinda Wordle y embeberlo en un post o como un gadget en nuestro blog.
Otra opción interesante es generar la nube de palabras con el contenido de un blog, de una página web o desde los tags de del.icio.us.
Los siguientes ejemplos muestran la nube de palabras de este blog y desde una cuenta de del.icio.us.
El siguiente video muestra como generar un gadget en blogger con una nube de palabras de Wordle.
sábado, 12 de junio de 2010
Herramientas Web 2.0
La web 2.0 en educación
El éxito se debe a la sencillez y el manejo de las diferentes herramientas. En pocos minutos podemos disponer de un blog, de una cuenta de youtube por ejemplo.
En la actualidad nos encontramos con que las TIC nos ayudan a desarrollar diferentes modalidades de enseñanza: presencial, semipresencial y a distancia.
La diversidad de herramientas y métodos para construir este conocimiento de las que disponen favorecen la aparición de nuevas estrategias de enseñanza.
Toda inovación tecnológica debe acompañarse debe acompañarse de una adecuada innovación pedagógica que aglutine los cambios técnicos desde una perspectiva educativa y con la participación de los actores principales, especialmente los docentes.
Por lo que parece importante no dejar los nuevos modelos de enseñanza en manos de los equipos de trabajo técnicos exclusivamente, sino hacer una verdadera sinergia multidisciplinaria entre expertos técnicos y pedagógicos para llegar a generar objetos de aprendizajes capaces de producir el autoaprendizaje.
Fuente bibliográfica: Enseñanza con TIC en el siglo XXI
viernes, 11 de junio de 2010
Características de la Web 2.0
- Actitud en contra de la tecnología: Están ocasionando un gran impacto en el campo del conocimiento, "cambios sociales" y "cambios tecnológicos".
- El Beta permanente: Los productos se están desarrollando permanentemente, incorporando nuevas funcionalidades.
- Derecho a mezclar algunos derechos reservados: Creative Commons creó un nuevo sistema de licencias de distribucióny utilización de contenidos denominado Copyleft, permitiendo al usuario compartir sus conocimientos sin violar derechos de propiedad.
- Emergente: El software es de forma libre.
- Hackbility: Es la capacidad de experimentar con diferentes fuentes de datos y crear un nuevo producto de ello, permitiendo surgir nuevos servicios de valor añadido.
- Optimiza el tiempo, al simplificar la utilización de la web.
- Permite una mejor interoperatibilidad entre aplicaciones y entre las aplicaciones y las máquinas.
- Posibiita los procesos comunicativos y colaboratuvos entre personas.
- Permite la inmediata detección de carencias o nuevas formas de utilización de aplicaciones.
- Promueve la convergencia entre los medios y los contenidos.
- Facilita la publicación, la investigación y la consulta de contenidos Web.
- Estimula y aprovecha las posibilidades del esfuerzo individual y cooperativo en beneficio común sin costes ni censuras para el usuario final.
domingo, 6 de junio de 2010
¿Qué es la Web 2.0?
La Web 2.0 es la red como plataforma involucrando todos los dispositivos conectados, siendo las aplicaciones Web 2.0 son las que mejor aprovechan estas ventajas de esta plataforma. El usuario es capaz de generar sus propios datos y servicios dejando atras ésto donde antes sólo lo podían realizar los especialistas o programadores en informática.
La web 2.o promueve que la organización y el flujo de información dependan del comportamiento de las personas que acceden a ella, permitiéndose a éstas no sólo un acceso mucho más fácil y centralizado a los contenidos, sino su propia participación mediante herrramientas intuitivas de usar.
La Web 2.0 es un cambio de paradigma más que de tecnología. El usuario pasó de ser un actor pasivo a un actor activo, pasa a generar información y no sólo a consumirla.
Fuente bibliográfica:
"Enseñanza en Tic en el siglo XXI"
La escuela 2.0
Autores: J. Sánchez Rodriguez - J. Ruiz Palmero - R. Palomo López
lunes, 24 de mayo de 2010
¿Cómo convertir un documento en PDF online?
¿Como insertar un documento pdf?
El documento puede estar en algún servidor de la web o en el servidor de la página de la escuela, lo importante es conocer cual es la ruta.
Tomamos como ejemplo una guía sobre Joomla
http://www.joomlaelsalvador.com/joomlasv/libros/Desarrollando%20templates%20para%20Joomla!%201.5.pdf
Una vez localizada la ruta, insertamos la siguiente etiqueta:
{pdf=http://www.joomlaelsalvador.com/joomlasv/libros/Desarrollando%20templates%20para%20Joomla!%201.5.pdf 500300}
Los valores 500 y 300 son el ancho y el alto del documento pdf. Se puede modificar su valor según como se quiera presentar el docuemnto pdf.
domingo, 23 de mayo de 2010
¿Cómo insertar un video de youtube?
Lo que vamos a necesitar del link es lo que está en color rojo, que es la dirección del video en youtube. Entonces en el documento insertar la siguiente etiqueta:
{youtube}3tbX1MWkOMU{/youtube}
viernes, 7 de mayo de 2010
Acceder desde el Back-end
- Gestor (docente)
- Administrador
- Súper-Administrador
Habitualmente se conocen como Administradores del Sitio, pero también tienen acceso a la interfaz del Front-end. Para acceder al Back-end ingresar la siguiente dirección http://eet638.com.ar/administrator en el que debe ingresar el nombre de usuario y la contraseña.
Una vez iniciada la sesión se presenta la ventana siguiente: el Panel de Control
Acceder desde el Front-end
Al registrarse pueden enviar nuevos contenidos directamente mediante la interfaz web, usando un editor sin necesidad de ningún conocimiento de código HTML. Pueden crear, editar, modificar y publicar artículos.
¿Cómo crear nuevos artículos en la WIKI?
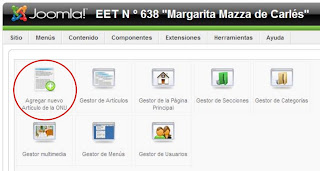
En el Panel de control seleccionamos Agregar Nuevo Artículo.

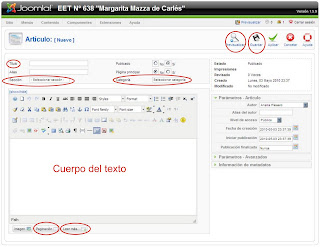
Se presenta la ventana siguiente de Artículo nuevo:

Tenemos que ingresar el Título, Seleccionar la Sección y la Categoría, completar el Cuerpo del texto. En caso de que el artículo sea muy extenso se puede utilizar la opción Paginación o la opción Leer más...("Recomendado"). Una vez finalizado el documento presionamos el botón Guardar. También se puede realizar una Previsualización antes de guardar el documento.
- Título de la página: ingresar el título que querremos darle a la página que comienza justo tras el salto.
- Alias de la tabla de contenido: Es el título del enlace que aparecerá en el índice del artículo, en la primera página del mismo.
Importante: No olvidar de seleccionar la Sección y la Categoría del artículo nuevo porque al no indicarle éstas opciones correctas el artículo no aparecerá donde lo deseamos insertar.
martes, 4 de mayo de 2010
Tipos de usuarios
- Invitados
- Registrados
Los Invitados son sencillamente usuarios de Joomla! que han navegado hasta encontrar su sitio web. Dependiendo de cómo el administrador ha configurado el sitio, los invitados podrán navegar libremente por todo el contenido o tener restringido el acceso a cierto tipo de contenidos, reservados para usuarios registrados.
Los Usuarios Registrados están registrados en su sitio con un nombre de usuario y contraseña.
Este nombre de usuario y contraseña les permite acceder al área restringida del sitio, recibiendo privilegios especiales no disponibles para los invitados. Los usuarios registrados se dividen en dos grupos:
• Usuarios del Sitio (Front-end)
• Usuarios del Administrador (Back-end)
Usuarios del Sitio (Front-end)
Los docente pueden acceder como usuarios desde el sitio web eet638.com.ar ingresando su nombre de usuario y contraseña.
Usuarios del Administrador (Back-end)
Los usuarios del Back-end: Gestor (Mánager) , Administrador y Súper-Administrador, habitualmente se conocen como Administradores del Sitio, pero también tienen acceso a la interfaz del Front-end.
Los usuarios del Back-end tienen diferentes privilegios:
Gestor (Manager) - Los docentes tienen este privilegios"
Un Gestor (Mánager) tiene los mismos permisos que un Supervisor pero con acceso al panel de administración del Back-end. Los Mánagers tienen acceso, en el panel del administrador, a todos los controles asociados al contenido, pero no tienen capacidad para cambiar las plantillas, alterar el diseño de las páginas, o añadir o eliminar extensiones de Joomla!. Los Mánagers tampoco tienen autoridad para añadir usuarios o alterar los perfiles de usuarios existentes.
Administrator
Los Administradores tienen un rango de acceso más amplio que los Mánagers. Además de todas las actividades relacionadas con el contenido que puede ejecutar un Mánager, los administradores pueden añadir o eliminar extensiones al sitio web, cambiar plantillas o alterar el diseño de las páginas, e incluso alterar los perfiles de usuario a un nivel igual o inferior al suyo. Lo que no pueden hacer los Administradores es editar los perfiles de Súper-Administradores o cambiar ciertas características globales del sitio web. De hecho, ni siquiera verán los usuarios de tipo ‘Super-Administrador’ en el Administrador de Usuarios.
Super Administrator
Los Súper-Administradores tienen el mismo poder que un ‘root’ en un sistema tradicional Linux y disponen de posibilidades ilimitadas para ejecutar todas las funciones administrativas de Joomla!. Solo los Súper-Administradores tienen la capacidad de crear nuevos usuarios con permisos de Súper-Administrador, o asignar este permiso a usuarios ya existentes.
Para acceder al Back-end ingresar la siguiente dirección http://eet638.com.ar/administrator en el que debe ingresar el nombre de usuario y la contraseña.
lunes, 3 de mayo de 2010
La web de la escuela EET Nº 638
Un CMS es un sistema que permite organizar y facilitar la creación de documentos y otros de un modo cooperativo. Es una aplicación para gestionar sitios web y contenidos web dinámicos.
Las páginas dinámicas son aquellas cuyo contenido se puede modificar o puede variar en el tiempo.
El contenido de éstas se encuentran almacenadas en Bases de Datos que el gestor de la web puede manipular mediante un gestor de contenido. De esta manera, los docentes pueden crear y modificar el contenido de las páginas siempre y cuando se encuentren registrados.
En la página web de la escuela eet638.edu.ar se puede observar del lado izquierdo el Menú Principal que contiene información sobre la escuela: Escuela, Autoridades, Alumnos, etc. y otro menu llamado WIKI que contiene un listado con todas las asignaturas de nuestra escuela: Lengua y Literatura, Matemática, Comunicación, etc. Los docentes podrán crear, editar, borrar o modificar el contenido de una página web, de una forma interactiva, fácil, rápida y colaborativa.
El siguiente video explica sintéticamente ¿Que es una Wiki?



